The script editor can be found in Property Calculation - Script. Users can now write Javascript code on the script editor. The supported global libraries are: invariant, bytes, ms, qs, url, nanoid, md5, json5, lodash and _ , mathjs and math, voca, moment, chroma, and kjurJWS (KJUR.jws.JWS from jsrsasign).

Unlike writing code with sandbox, the script editor provides a more intuitive interface for developers that are familiar with Script. It also offers an easier and more straightforward approach to write and execute commands on Property Calculation maps.

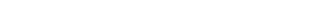
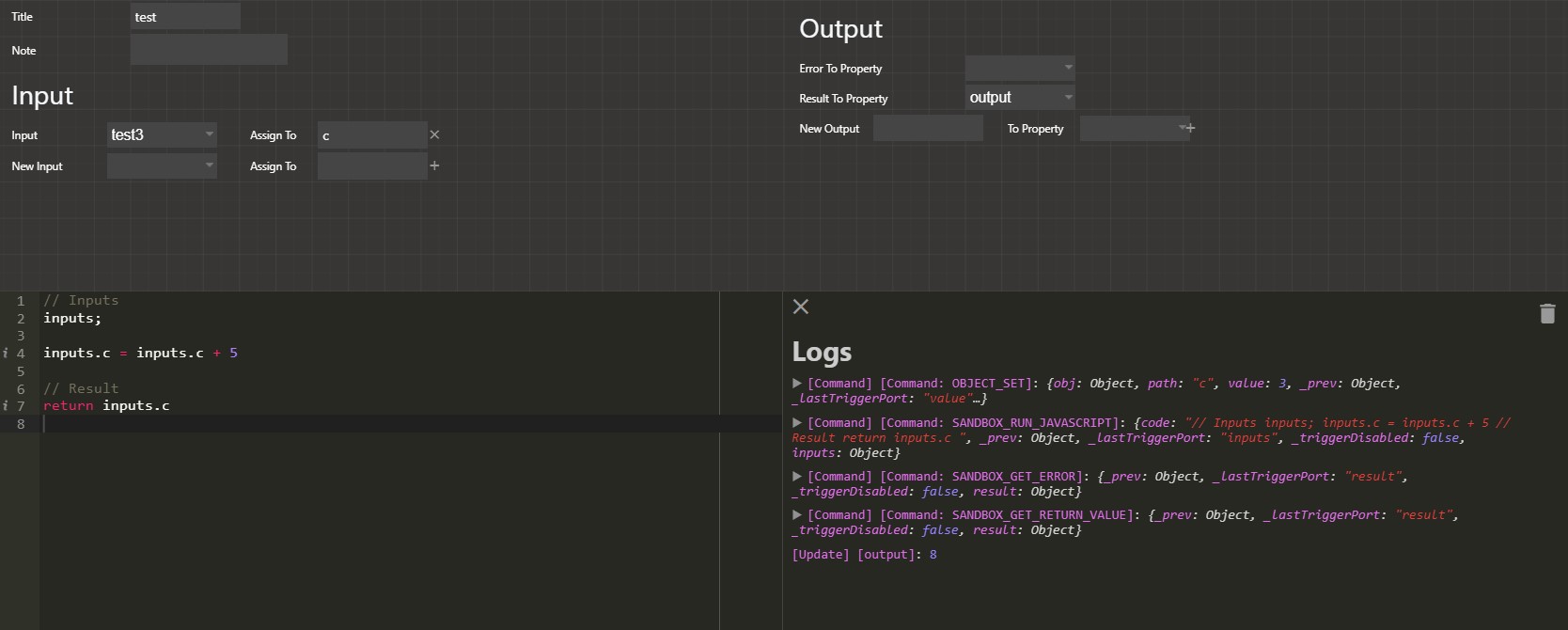
The pictures below provide a simple illustration of using the script editor.


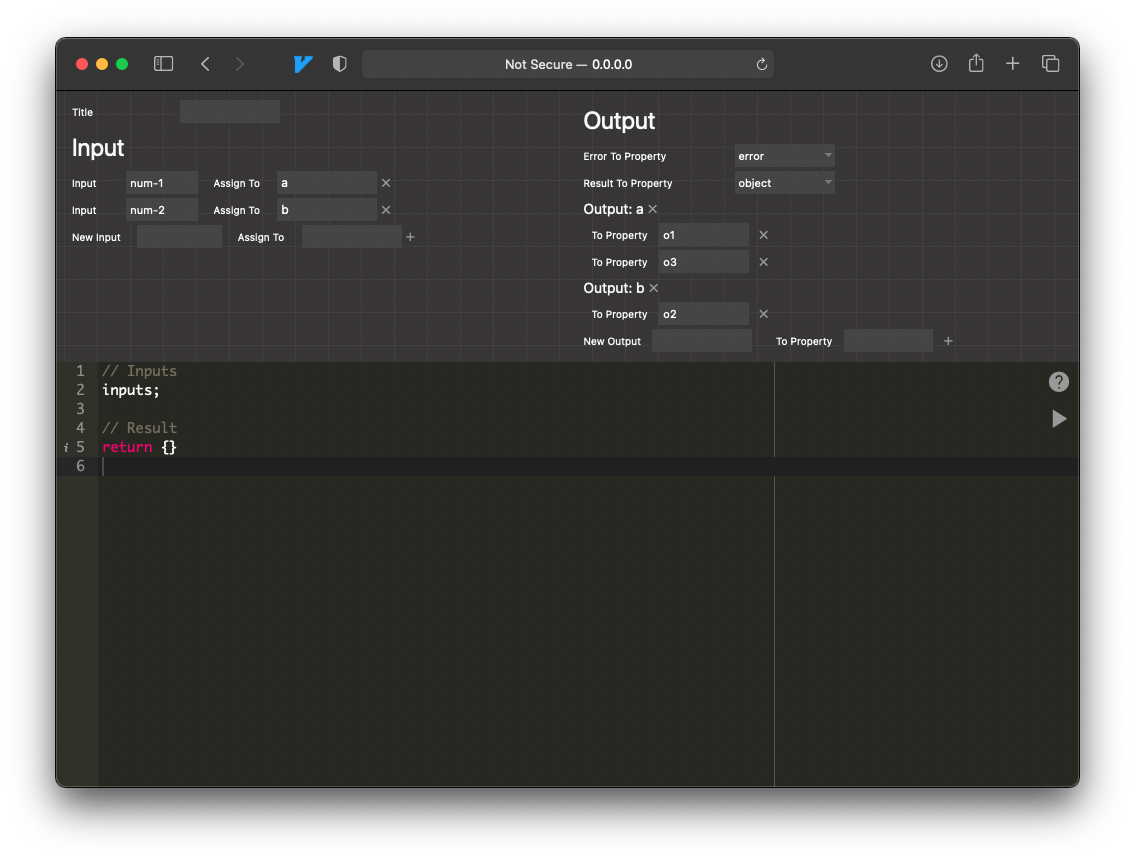
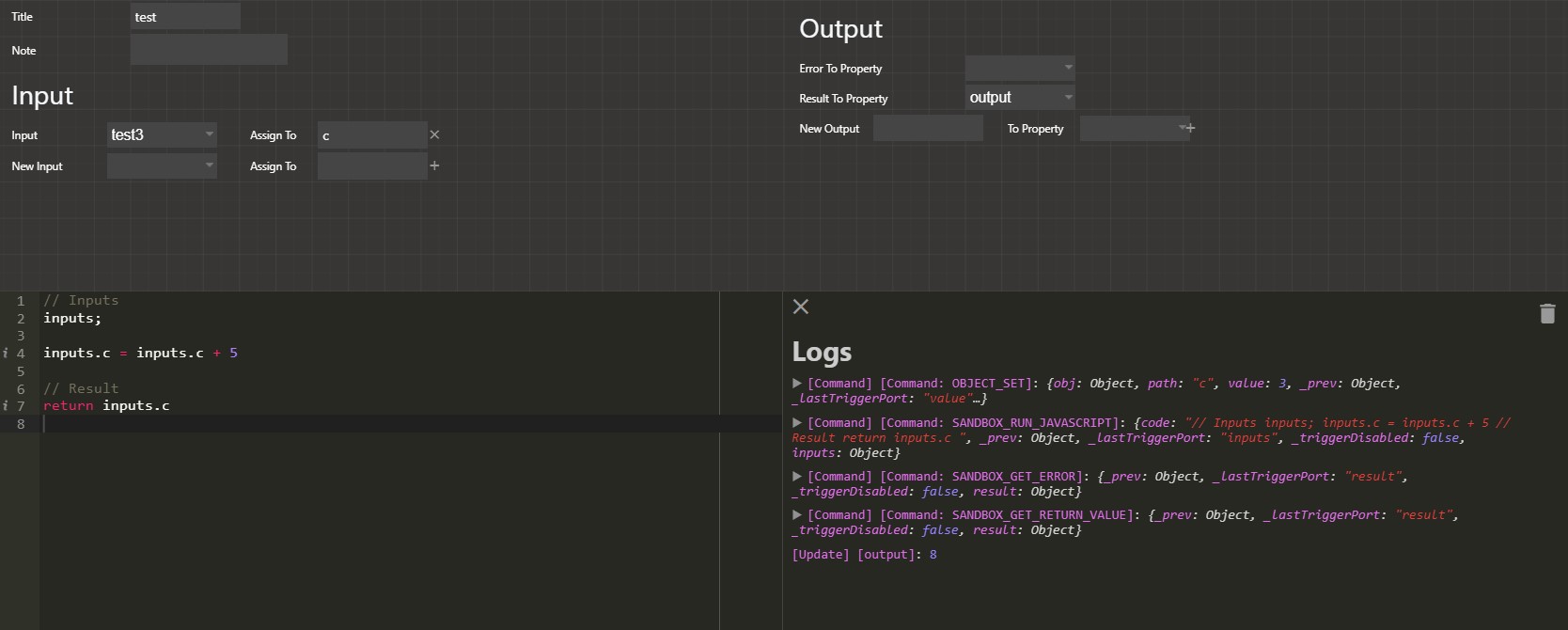
*You can assign property bank values to inputs and assign output values to other property banks:

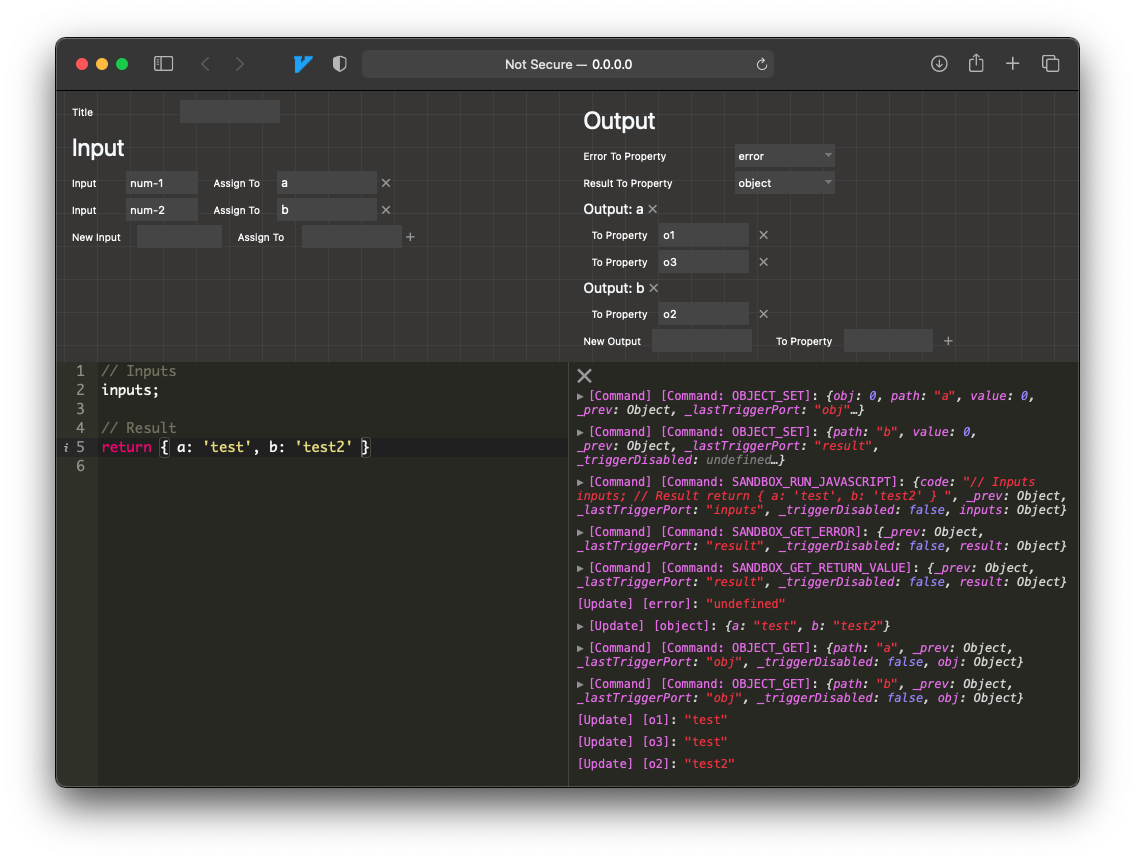
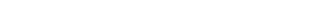
*A debug console is provided inside the script editor to enable faster and easier troubleshooting!

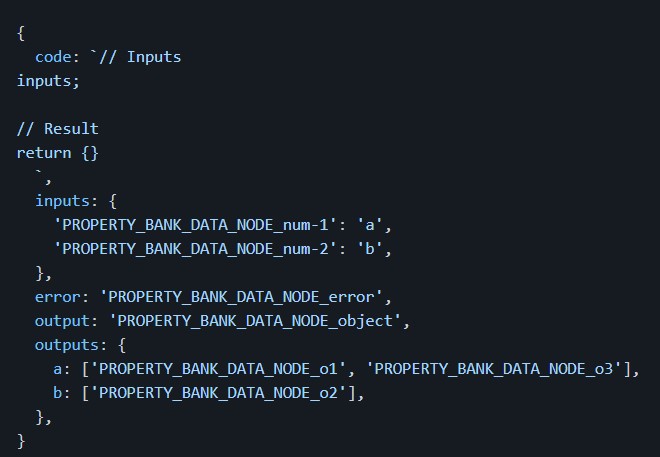
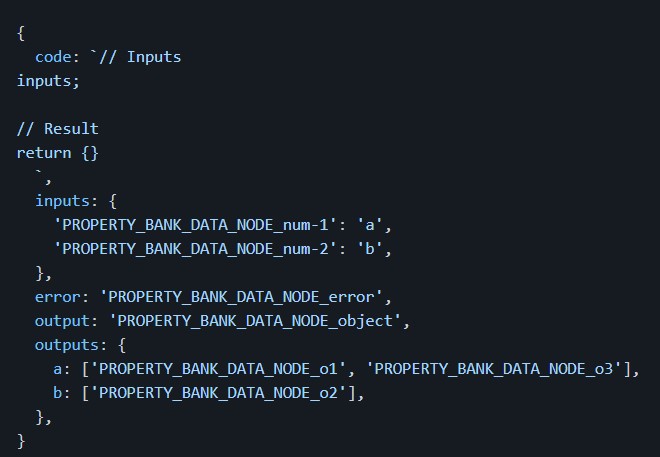
*The code structure of the example illustrated above:



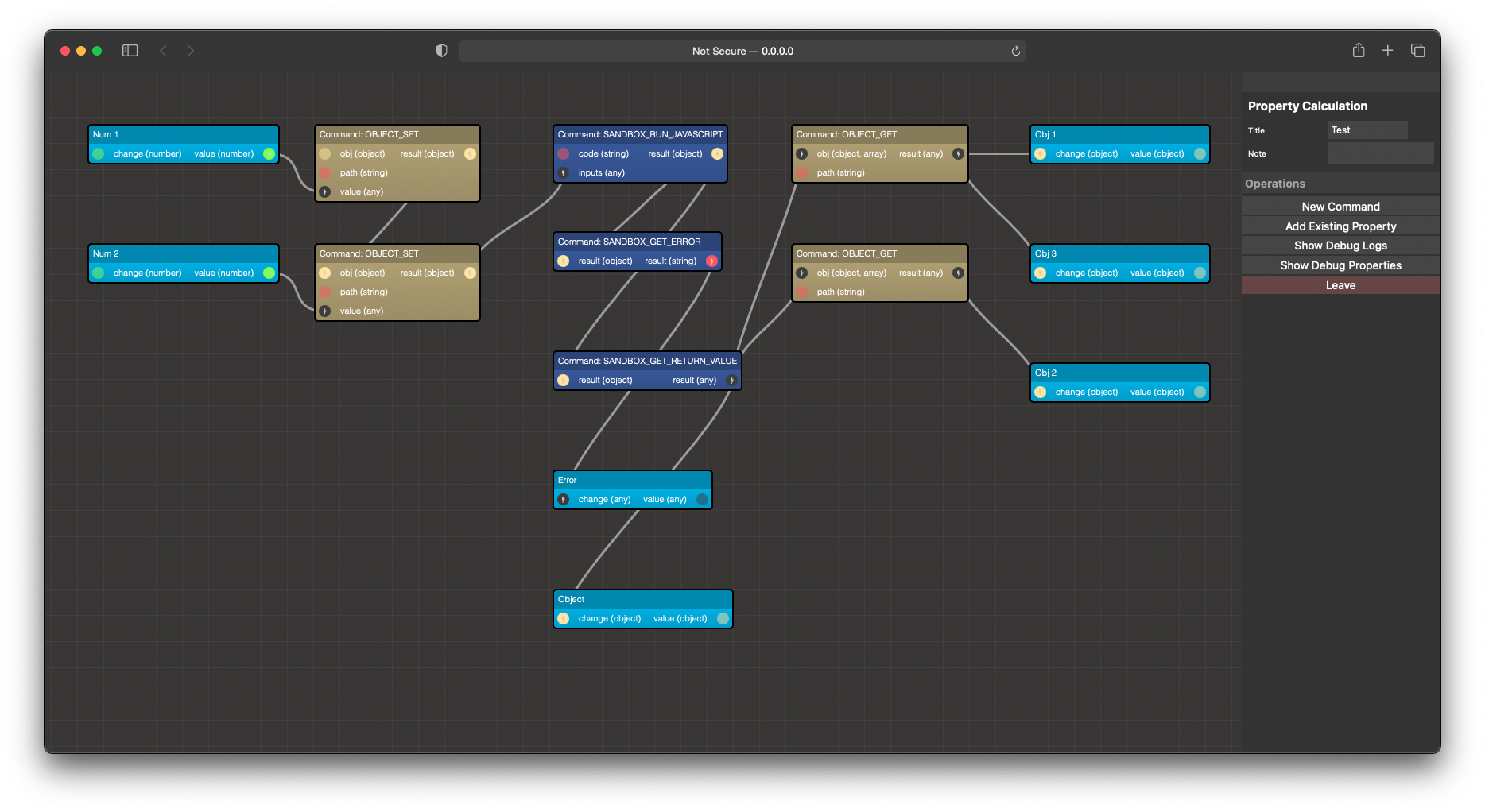
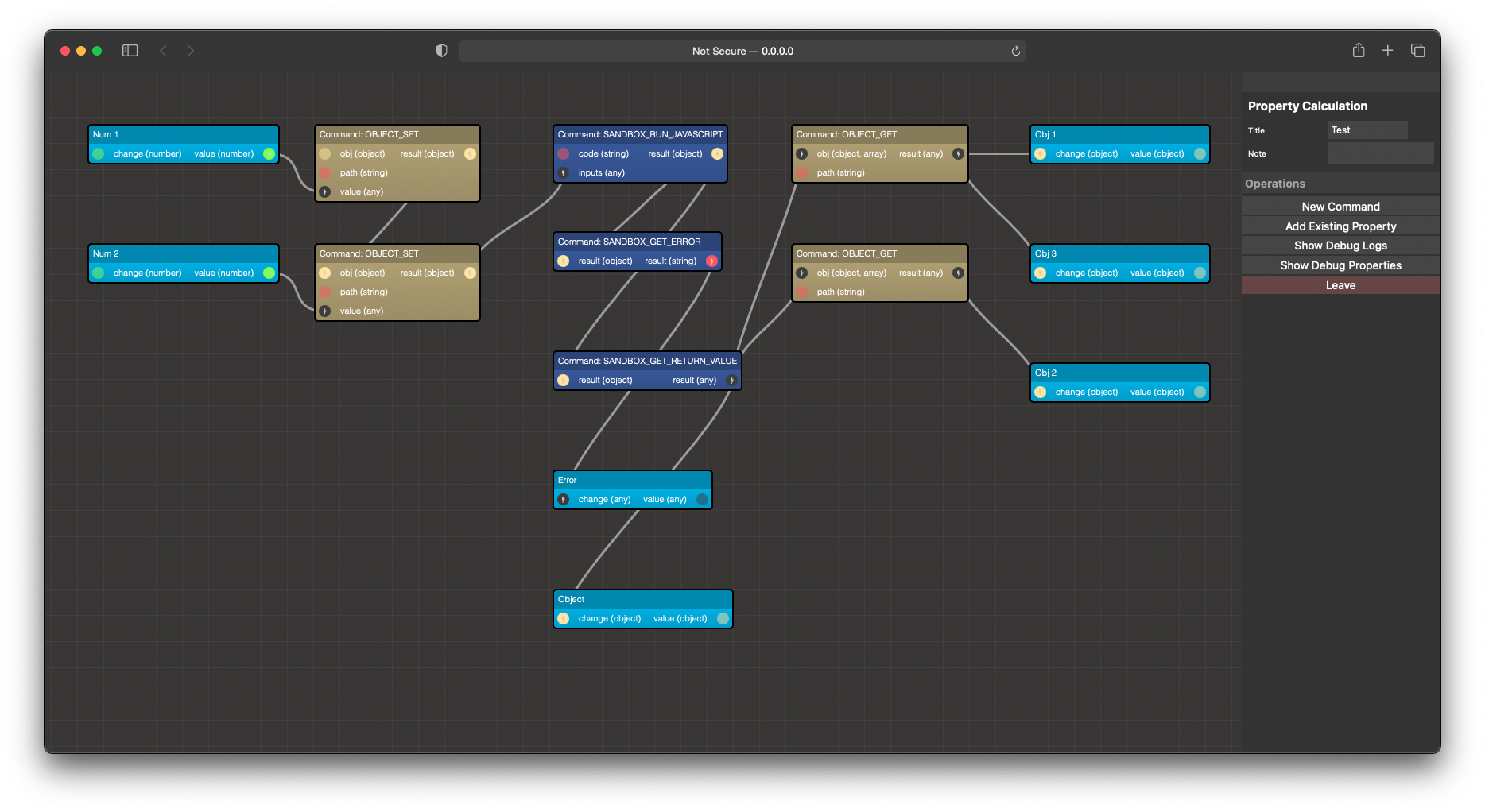
*The picture below is the illustration of building the same process with a property calculation map. Note how easier and faster building the process becomes with the script editor, comparing to building the process with the original property calculation map:

*Another example of performing arithmetic calculations with the script editor:


Click to see all our updates in V2.13